通常軟體工程師只需著重在自己的軟體開發即可
程式碼 Commit 上 GitLab 就沒軟工的事了
接下來的流程就都交給Infra工程師與 DevOps工程師
但身為一位全端工程師也是要懂一點 DevOps 部分
這邊用 Docker 來快速架設服務
現在的 Windows 10 的 WSL 越來越好用了
加上 Docker Desktop + Visual Studio Code 的UI越來越好用


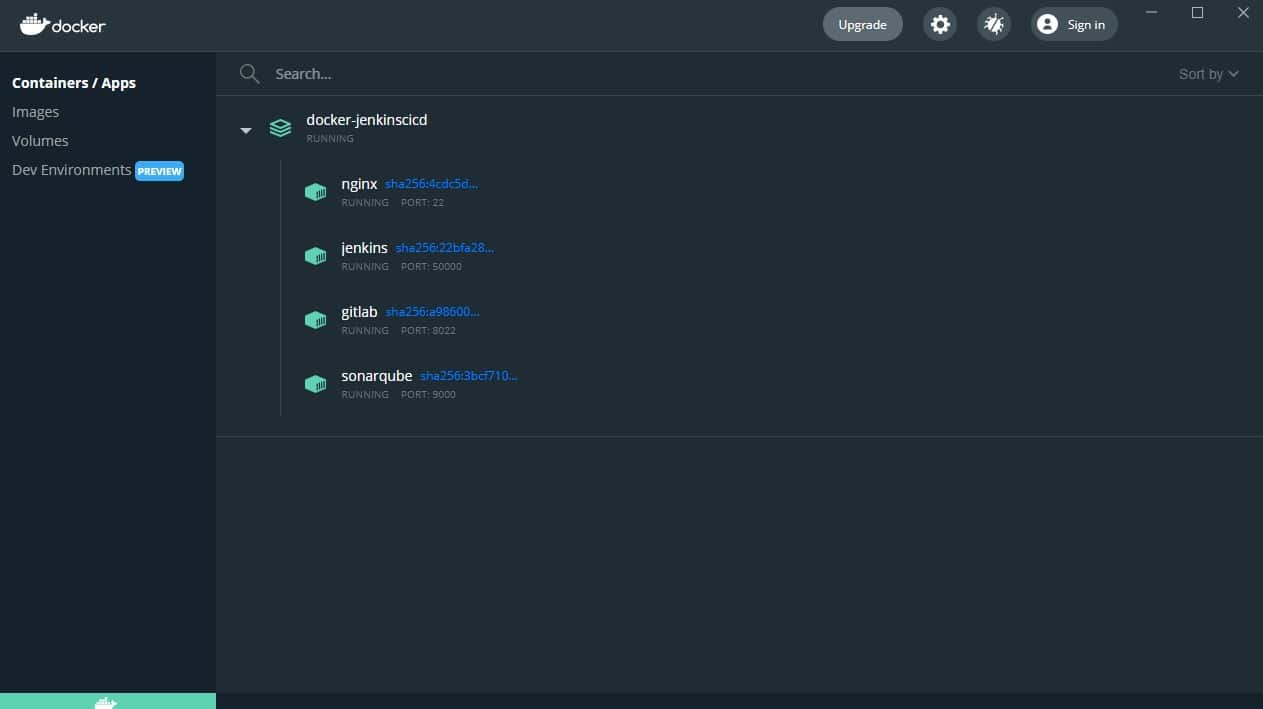
這邊使用 docker-compose.yml 啟動多個Docker服務
version: '3'
services:
jenkins:
container_name: jenkins
restart: always
image: jenkins/jenkins:lts
ports:
- "8080:8080"
- "50000:50000"
volumes:
- ./data/:/var/jenkins_home
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker
depends_on:
- gitlab
- sonar
gitlab:
container_name: gitlab
image: gitlab/gitlab-ce
ports:
- "8088:80"
- "8443:443"
- "8022:22"
volumes:
- /etc/gitlab
- /var/log/gitlab
- /var/opt/gitlab
sonar:
container_name: sonarqube
image: sonarqube
ports:
- "9000:9000"
- "9092:9092"
volumes:
- /etc/gitlab
- /var/log/gitlab
- /var/opt/gitlab
nginx:
container_name: nginx
image: nginx
ports:
- "80:80"
- "22:22"
volumes:
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/default.conf:/etc/nginx/conf.d/default.conf
restart: always
不知道為什麼 Docker 架設的 GitLab 用預設密碼 “5iveL!fe” 無法登入
解法可以直接進入該服務下 重設密碼 即可
gitlab-rails console user = User.where(id: 1).first user.password = '5iveL!fe' user.password_confirmation = '5iveL!fe' user.save gitlab-ctl reconfigure
使用 Jenkins 就是要跟 GitLab 進行CI/CD,設定上有點繁瑣
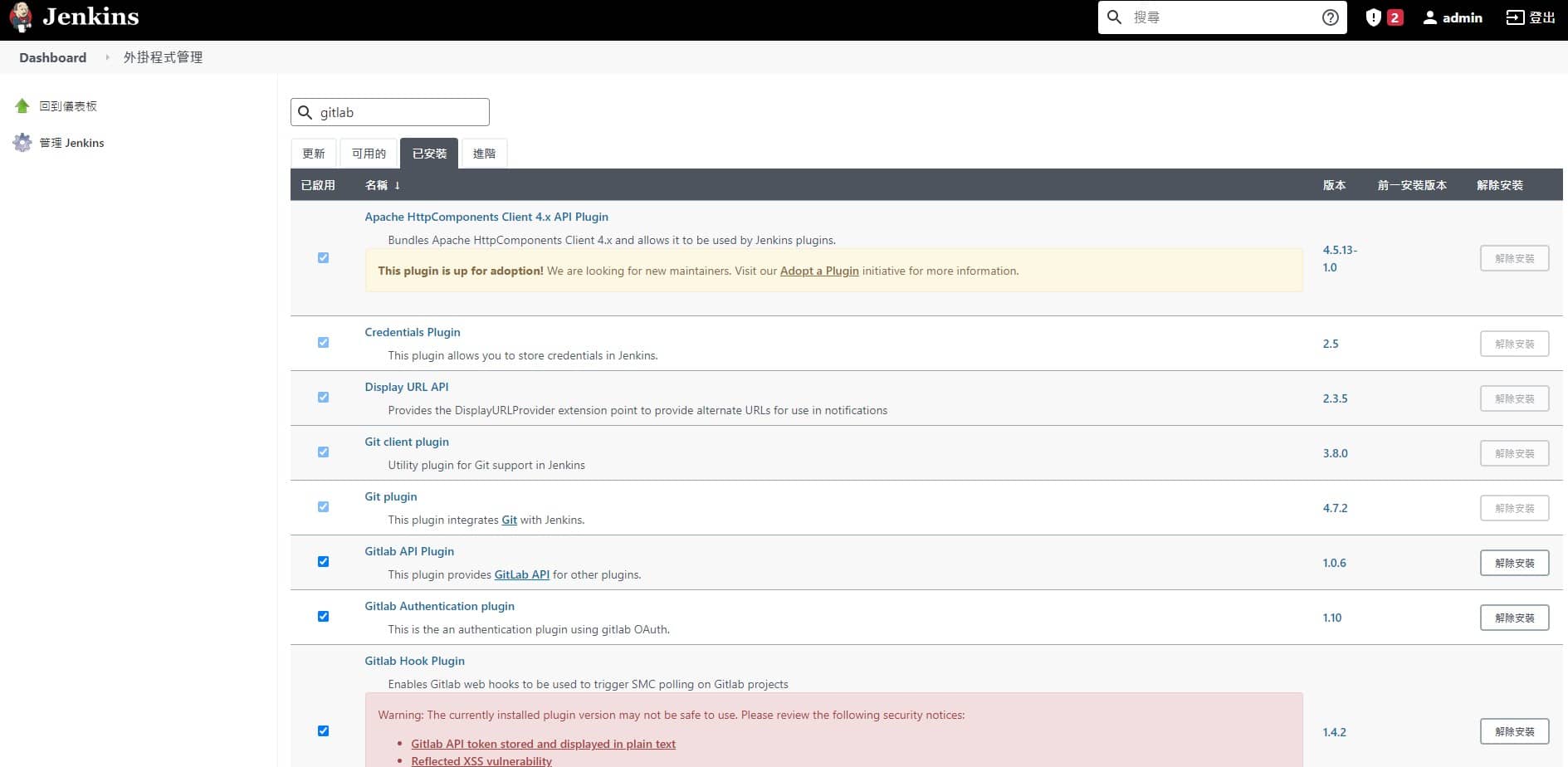
- 安裝外掛程式
- 管理Jenkins(Manage Jenkins) > 管理外掛程式(Manage Plugins)
- Gitlab Hook
- Build Authorization Token Root
- Publish Over SSH
- Gitlab Authentication
- Gitlab
- 管理Jenkins(Manage Jenkins) > 管理外掛程式(Manage Plugins)

- 設定 Jenkins Credentials (可以設定三種方式)
- 管理Jenkins(Manage Jenkins) > Manage Credentials > Global credentials (unrestricted) > Add Credentials
- Gitlab API Token
- SSH Username with private key
- Username with password
- 設定步驟 Youtube 上就會有各式各樣操作畫面,跟著做比較不會有問題
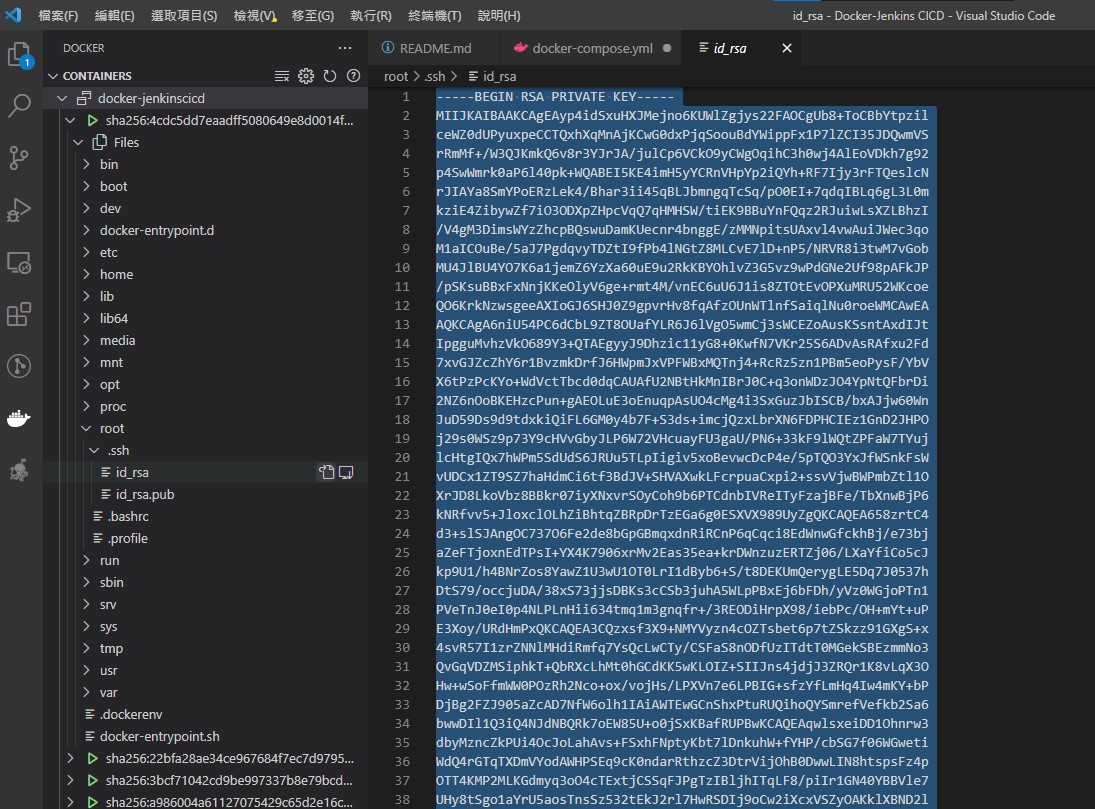
- 設定過程會需要在 Jenkins 伺服器上產生 SSH Key
-
ssh -keygen cd /var/jenkins_home/.ssh cat id_rsa #私鑰 cat id_rsa.pub #公鑰
-
- 設定完畢,移至組態設定 “Gitlab” 設定
- Connection name
- Gitlab host URL
- Credentials選擇 “GitLab API token”
- 點選 “Test Connection” 檢查是否連線成功
- 管理Jenkins(Manage Jenkins) > Manage Credentials > Global credentials (unrestricted) > Add Credentials
- 建立作業 (Job)
- 輸入名稱 > 建置 Free-Style 軟體專案 > OK
-
原始碼管理 > 選 Git
-
填寫 “Repository URL”
-
選擇 “Credentials” 方式
-
建置觸發程序 > 勾選 “Build when a change is pushed to GitLab. GitLab webhook URL: ….”
- 儲存
- 馬上建置
- 就會自動抓Git上最新的Code來進行建置

雖然現在的Visual Studio 2019基本上都有內建程式碼分析器,提示的項目跟Sonarqube差不多
但也許開發團隊裡面有人不使用Visual Studio 2019開發,有可能會遺漏
未來有機會再來補 Jenkins + Sonarqube 自動分析程式碼品質,以及 Jenkins 自動佈署 Nginx