過去在進行系統壓力測試時,我經常使用 Apache JMeter
雖然它的 UI 不算精美,但確實非常好用
然而,當要將測試腳本上傳至 Git 時,JMeter 的 XML 檔案不太易於閱讀
有一次偶然間看到一篇文章 https://clouding.city/tool/k6
才發現了 K6 這個負載測試工具
與 JMeter 不同,K6 使用 JavaScript 來撰寫測試腳本,不僅能夠在本地執行
還可以在雲端進行測試,且腳本易讀性高,非常適合與版本控制系統配合
上版控可讀性也高,而且安裝方式簡單
https://k6.io/docs
前置作業
使用Windows的朋友需要先安裝 Chocolatey,開啟 PowerShell(超級管理員) > 執行指令
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
安裝K6
開啟 CMD 執行指令
choco install k6
測試指令
VU (virtual user)為 10,代表這次測試模擬10個 user 在執行這個動作,並反覆執行持續30秒
該參數也可以定義在”Script.js”中
k6 run --vus 10 --duration 30s script.js
執行測試輸出結果為 “test.json”
k6 run script.js --out json=test.json
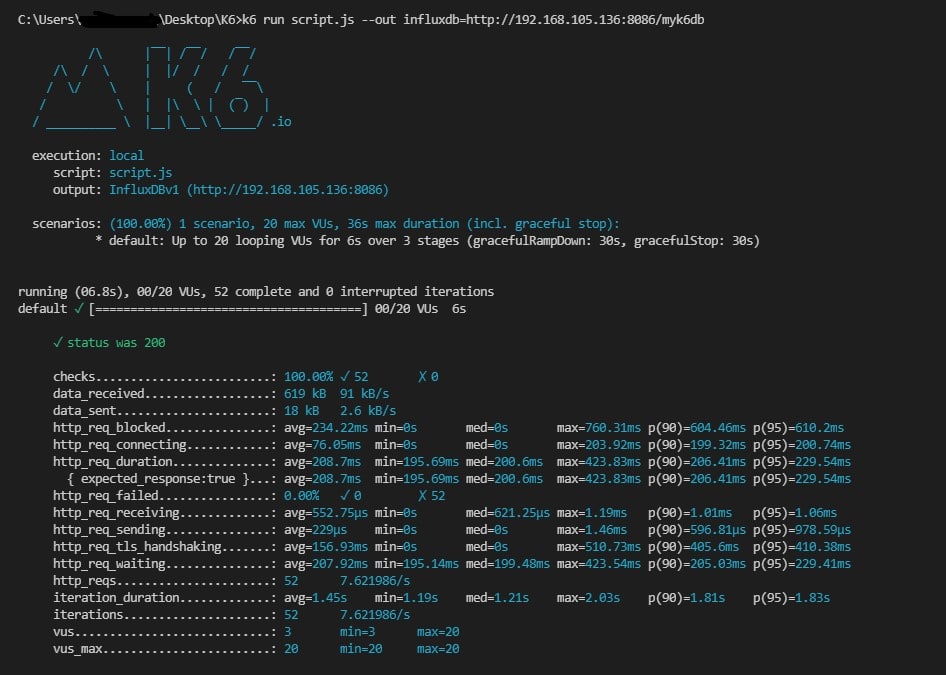
測試結果

execution: local 執行的模式(local or cloud)
script: script.js 執行的腳本
output: json (test.json) 輸出的結果
scenarios: (100.00%) 1 scenario, 20 max VUs, 2m50s max duration (incl. graceful stop):
* default: Up to 20 looping VUs for 2m20s over 3 stages (gracefulRampDown: 30s, gracefulStop: 30s)
測試情境: 1個場景, 最多20個用戶, 執行最大持續時間 2分50秒, 總共3個階段
測試種類
- 冒煙測試 Smoke Testing: 用最低系統配置(硬體、網路等等…)進行測試,目的為看是否有 Error
- 負載測試 Load Testing / 效能測試 Performance testing: 用當前系統配置,目的為預想用戶數量與吞吐量(RPS)狀況下服務效能狀況
- 壓力測試 Stress Testing: 用當前系統配置,目的測試系統的極限在哪, 流量慢慢的湧入 (請勿在production測試)
- 峰值測試 Spike Testing: 用當前系統配置,目的測試系統抵擋高併發極限, 流量一瞬間湧入 (請勿在production測試)
- 浸泡測試 Soak Testing: 主要測試在長時間下,系統的可靠性和效能
報告顯示方式
一開始使用都會想當免費仔,就看到這個組合方案 “InfluxDB + Grafana“
而且還是可以直接使用Docker啟動服務

如何啟動?
- 把整包抓下來 “https://github.com/grafana/k6”
- 啟動 Docker 服務 docker-compose up -d influxdb grafana
- 用瀏覽器 “http://127.0.0.1:3000” 開啟
- 配置資料庫
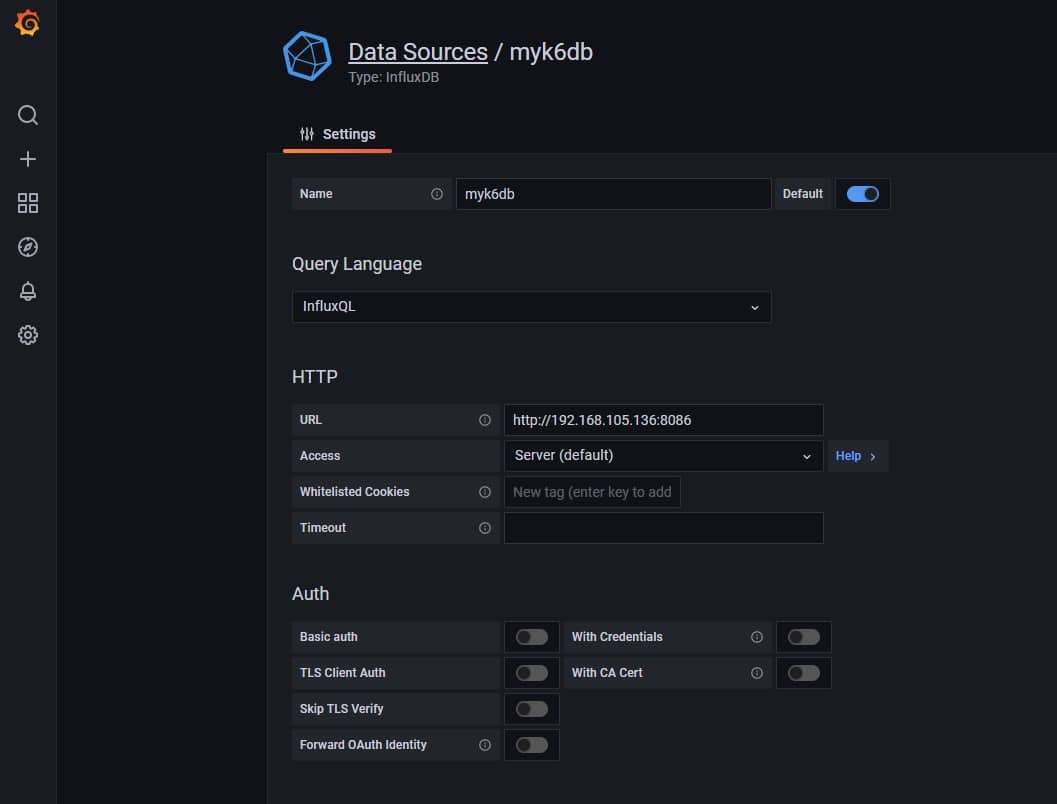
- grafana > Configuration > Add data source > 設定資料來源
Naem: myk6db
Http URL: http://xxx.xxx.xxx.xxx:8086 (不要用 127.0.0.1 或 localhost)
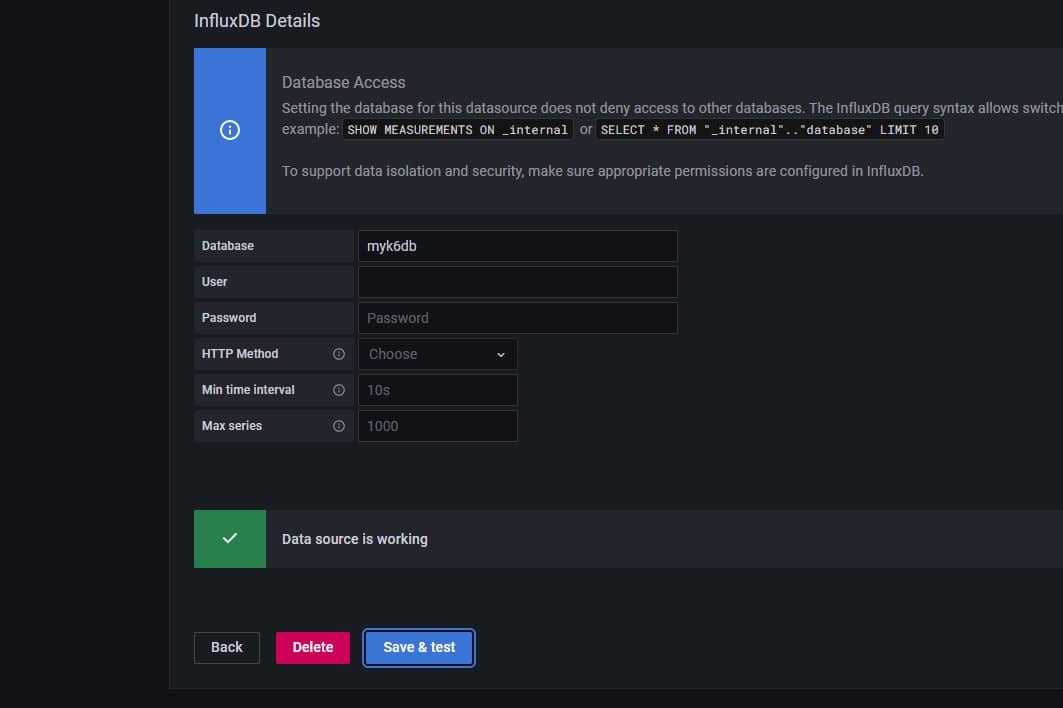
Database: myk6db
保存與測試,測試通過即可使用

- grafana > Configuration > Add data source > 設定資料來源
- 執行測試後結果輸出至 “influxdb” k6 run –out influxdb=http://192.168.105.136:8086/myk6db script.js
官方測試腳本範例
import http from 'k6/http';
import { check, sleep } from 'k6';
export let options = {
stages: [
{ duration: '1s', target: 20 },
{ duration: '1s', target: 10 },
{ duration: '1s', target: 0 },
],
};
export default function () {
for (var id = 1; id <= 20; id++) {
let res = http.get(`https://test.k6.io/pi.php?decimals=${id}`);
check(res, { 'status was 200': (r) => r.status == 200 });
}
}
/**
情境:
user 在 30 秒內增加到 20 人
1 分 30 秒內降至 10 人
最後 20 秒逐漸退去到 0 人
*/
官網有各種測試腳本範例,目前想到的好像都可以做到,未來有機會再來分享