奧運結束後,突然掀起一股「Popcat 點擊狂潮」,大家都在拼手速搶奪國家榮耀的點擊金牌
身為工程師,怎麼可能甘心用滑鼠手動點擊?當然要展現專業,使用自動點擊工具來輕鬆取勝!
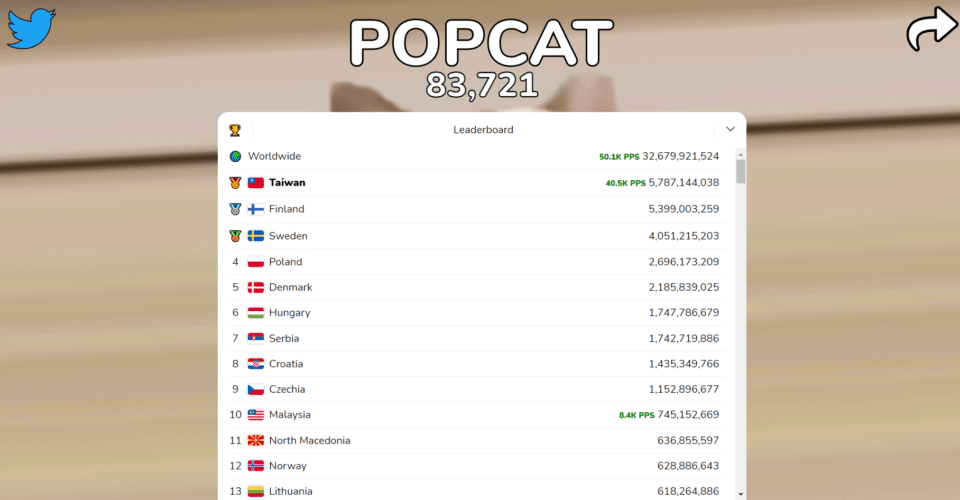
你可以先看一下影片,感受自動點擊的效果,輕鬆登頂 Popcat 榜單,享受手速無限加速的樂趣
快速點擊方法
- 人工手速挑戰:最原始的方法,完全靠手動滑鼠點擊拼速度,但效果有限。
- 第三方程式(滑鼠連點程式):使用滑鼠自動連點工具,大幅提升點擊效率,適合不想動手的玩家。
- JavaScript 一行程式搞定:利用瀏覽器控制台輸入 JavaScript 代碼,一行即可實現自動點擊。更酷的是,你可以在不同分頁中平行點擊,讓你的點擊速度無人能敵!

程式自動觸發點擊
- 瀏覽器打開 Popcat 點擊頁面
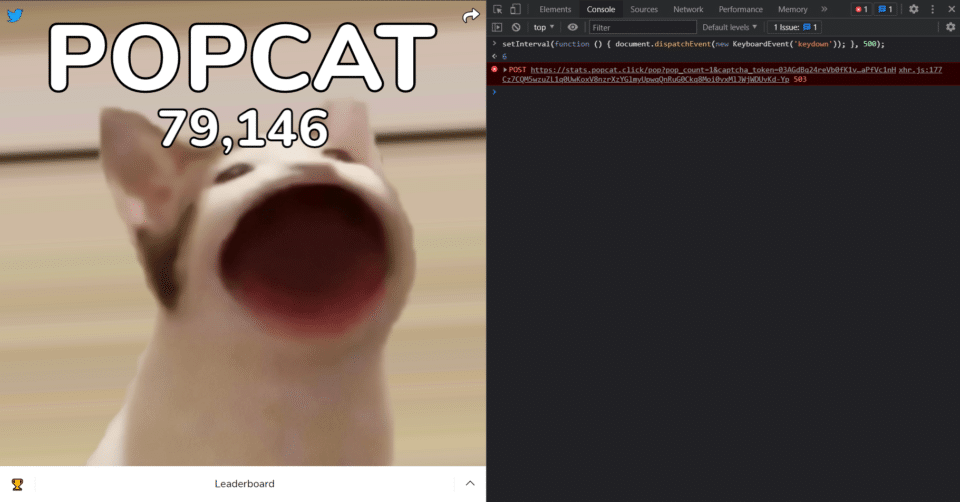
按下F12開啟開發者工具,選擇「Console」
在 Console 中貼上自動點擊的 JavaScript 程式碼,然後按下Enter鍵,即可啟動自動點擊功能
程式碼
// 0.5秒 觸發鍵盤
setInterval(function () { document.dispatchEvent(new KeyboardEvent('keydown')); }, 500);
程式說明
- 建立事件監聽器:使用
document建立事件,監聽特定操作 - 建立 KeyboardEvent 物件:透過
KeyboardEvent模擬按鍵觸發,模擬使用者按下鍵盤的操作 (例如 keydown 事件) - 定時觸發:使用
setInterval來設置定時器,按固定的時間間隔不斷觸發這個事件,使按鍵自動觸發點擊行為
使用前請注意: 記得喇叭關小聲或是該分頁靜音,不然超級吵 XD”




吃屎
好用nice
程式應該是這樣:
// 0.0000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000001秒 觸發鍵盤
setInterval(function () { document.dispatchEvent(new KeyboardEvent(‘keydown’)); }, 9999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999
我發現加上我的MBoard,貓咪才叫顏面神經失調,兩個東西一起狂點這隻無辜貓
Popcat:e04,你們一直點我是怎樣
哈哈哈
// 0.5秒 觸發鍵盤
setInterval(function () { document.dispatchEvent(new KeyboardEvent(‘keydown’)); }, 10000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000